Вырезается вводимый HTML-код в TinyMCE?

На днях солкнулся с проблемой. При попытке вставки куска HTML-кода в свою статью - TinyMCE вырезает его полностью!
К примеру, вы - веб-разработчик или верстальщик, и хотите писать статьи, в которых вам нужно показывать читателям куски HTML/XML кода. И очень быстро выясняется, что написать HTML/XML код в TinyMCE можно. И код даже верно отсылается через POST на сервер. А вот открыть на редактирование текст, содержащий куски HTML/XML кода, уже нельзя. Весь HTML/XML код, который вы хотели показать читателям, в редакторе или исчезнет или коверкается.
Долго гуглил в поиске решения данной проблемы, думал есть какая-то опция в настройках TinyMCE, но ее попросту не существует!
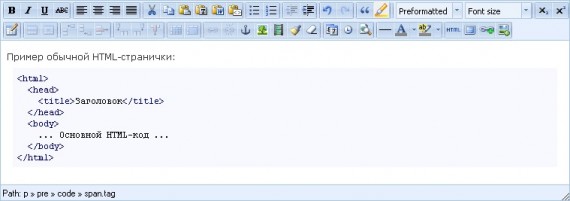
Сейчас я попытаюсь Вам объяснить, что на самом деле происходит. К примеру, Вы пишите материал о создании простенькой HTML-странички, и приводите пример ее кода:
Пример обычной HTML-странички:
<html><br />
<head><br />
<title>Заголовок</title><br />
</head><br />
<body><br />
... Основной HTML-код ...<br />
</body><br />
</html>TinyMCE с свою очередь конвертирует все "<" и ">" в "<" и ">" соответственно, и на выходе получается:
Пример обычной HTML-странички:
<html><br />
<head><br />
<title>Заголовок</title><br />
</head><br />
<body><br />
... Основной HTML-код ...<br />
</body><br />
</html>
Именно эти данные и уходят вашему скрипту в POST запросе.
Вроде как все в порядке, HTML-код конвертируется в HTML-сущности. Но, при попытке открытия написанной статьи для редактирования, TinyMCE почему-то преобразовывает сущности в код обратно и если в этом коде есть какие-либо несоответствия "понятиям" TinyMCE - то он его попросту вырезает. Грубо говоря, TinyMCE сам себя не понимает.
Решение проблемы может быть следующим
Как оказалось, для того, чтобы TinyMCE принимал сущности за сущности, их нужно оформлять несколько извратным образом.
Вместо < надо писать &lt;, причем, это нужно делать только при отдаче текста в TinyMCE. Считав такой код, TinyMCE преобразует его в "<".
Для этого, просто ищем в нашем скрипте где выводится текст на редактирование, и перед выводом обрабатываем его функцией string htmlspecialchars(s:string);
У меня данная проблема проявилась в движке ExpressionEngine при писпользовании расширения MX UniEditor 1.0.2. Для решения конкретно в этом случае, можно воспользоваться следующей инструкцией:
- Открыть файл /system/extensions/fieldtypes/mx_universal_editor/ft.mx_universal_editor.php
- Добавить глобальную переменную $REGX в функцию display_field()
function display_field($field_name, $field_data, $field_settings) { global $DSP, $IN, $SESS, $LANG, $FNS, $DB, $PREFS, $REGX; - Найти строку
$r .= "<textarea dir='ltr' name='". $field_name ."' id='". $field_name ."' style='width:95%;' rows='7' rel= '".$conf_name[0]."' class='mx_".$conf_name[0]." TinyMCE mx_field' >" . $field_data . "</textarea>\n"; - Заменить ее на:
$field_data = $REGX->form_prep($field_data); $r .= "<textarea dir='ltr' name='". $field_name ."' id='". $field_name ."' style='width:95%;' rows='7' rel= '".$conf_name[0]."' class='mx_".$conf_name[0]." TinyMCE mx_field' >" . $field_data . "</textarea>\n"; - Сохранить файл на сервере.
После проделывания этих операций - у вас должно все заработать, удачи ![]()
Поисковые фразы:
- Как сделать ввод и отображение HTML/XML кода в TinyMCE
- ExpressionEngine MX UniEditor - не сохраняется введенный HTML-код
- tinymce вырезаются теги написанные текстом
Комментарии (5)
Вот столкнулся с похожей проблемой: HTML, в котором “<” и “>” заэскейплены энтитями (”<”/”>” соответственно) выдавал вместо <br> вполне себе полноценный тег <br> и, естественно, рендерил новую строку. Проинвестигировав JS-код TinyMCE наткнулся на следующую вещь:
// Get replace_element contents
if (replace_element.nodeName == “TEXTAREA” || replace_element.nodeName == “INPUT”)
this.startContent = replace_element.value;
else
this.startContent = replace_element[removed];
Замена элемента <textarea> на <div> решила проблему. В доках (http://www.tinymce.com/wiki.php/Command_identifiers), кстати, об этом особо не распространяются.
? ????? ?? ?? ???????? ![]() .
.
Да, движок вырезает теги в комментах. Надо будет наверно сделать возможность вставлять куски кода (как в публикациях). ![]()
> Замена элемента <textarea> на <div> решила проблему.
при инициализации надо передавать другие параметры или что именно имелось ввиду?
Немного запоздалый ответ ![]() Там был вызов tinyMCE.execCommand(command, user_interface, value) с “mceAddControl” в первом аргументе и ID конвертируемого элемента в последнем (подробнее о методе здесь: http://www.tinymce.com/wiki.php/Command_identifiers).
Там был вызов tinyMCE.execCommand(command, user_interface, value) с “mceAddControl” в первом аргументе и ID конвертируемого элемента в последнем (подробнее о методе здесь: http://www.tinymce.com/wiki.php/Command_identifiers).
Вот тот самый элемент, ID которого передаётся, и был заменен.
ОГРОМНОЕ СПАСИБО!!!
я уж было решил, что это у меня с головой не очень....
всё перепробовал в настройках этой заразы, а тут вон оно как:
preg_replace( ‘/\&/u’, ‘&’,...)
на выводе и все дела!