CSS: Меню с выравниванием по ширине блока

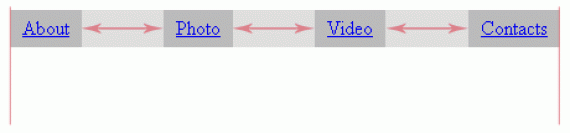
Если вам нужно сверстать меню, в котором расстояние между элементами должно быть одинаковое и при этом родительский блок меню имеет автоматическую ширину, то совсем необязательно использовать для этой цели таблицу. Всё оказывается достаточно просто: можно сверстать семантическое меню через UL-LI или любой другой набор элементов (в примере DIV-SPAN). Ключевыми свойствами CSS будут text-align:justify и display:inline-block. Но только лишь этого недостаточно. Выравнивание по ширине в CSS работает по умолчанию для всех строк, исключая последнюю.
Но что если у нас первая и последняя - одна и таже строка? В этом случае есть решение! Для всех современных браузеров (включая IE8), мы создадим псевдоэлемент через :after который будет иметь ширину 100%, тем самым гарантированно будет являтся последней строкой (той самой для которой правило выравнивания не будет действовать). IE6-7 не понимают псевдоэлементов CSS :after и :before, но у них есть специальное свойство, определяющее поведение последней строки при выравнивании текста. И это свойство text-align-last.
<style type="text/css">
.menu {text-align:justify; text-align-last:justify; background:#DFDFDF; list-style-type:none; padding:0;margin:0;}
.menu li {display:inline-block; background:#BBBBBB; padding:5px 10px; cursor:pointer;}
.menu li:hover {background:#FFFFFF;}
.menu:after {content:""; display:inline-block; width:100%; height:0; overflow:hidden;}
</style>
<ul class="menu">
<li><a href="#">About</a></li>
<li><a href="#">Photo</a></li>
<li><a href="#">Video</a></li>
<li><a href="#">Contacts</a></li></ul>Комментарии (2)
Спасибо большое автору за статью, очень помогла.
да. действительно очень полезная статья. спасибо