Как создать иконку favicon.ico для сайта?
Иконка favicon.ico представляет собой крошечную картинку размером 16х16 пикселей, которая отображается рядом с адресом вашего сайта или блога в браузерах, в результатах поиска, в закладках и т.д. Обычно такую иконку делают из логотипа или фрагмента логотипа компании на фоне корпоративного цвета или любой другой символ, который дизайнер посчитает запоминающимся и подходящим для тематики сайта.
Казалось бы, простая задача по созданию иконки к сайту, нужно просто сохранить картинку размером 16x16x32 в формате *.ico
Да не тут та было... как оказалось, далеко не все программы поддерживают формат *.ico
Я привык работать в Photoshop CS5, но и тот даже в своих новых версиях никак не сделает поддержку нужного нам формата. Раз не делает производитель - сделаем сами ![]()
Вариант 1. Установка плагина ICO для Photoshop
1. Качаем сам плагин, который дает возможность сохранять файлы в формате ICO
Скачать плагин для Фотошопа, который позволяет сохранять файлы *.ico
Плагин работает во всех версиях фотошопа, до CS5 включительно. Остальные версии не проверял.
2. Устанавливаем плагин. Закрываем Photoshop, копируем распакованный плагин icoformat.8bi в папку установки плагинов. Если вы устанавливали Photoshop CS3 в папку по умолчанию, то путь будет такой:
C:\Program Files\Adobe\Adobe Photoshop CS3\Plug-Ins\File Formats\
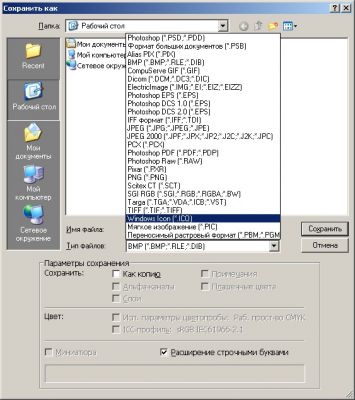
Все. Теперь достаточно перезапустить Фотошоп и можно сохранять файлы в формате ICO. Для этого, после создания своей favicon, нажмите Ctrl+Shift+S или File(Файл)->Save As…(Сохранить как...):
Вариант 2. Использование XnView
XnView — это кроссплатформенная программа для просмотра изображений, поддерживающая более 400 форматов файлов. Распространяется бесплатно для некоммерческого использования
Тут все просто.
1. Любым редактором создаем картинку 16x16 px в формате gif. Например, в том же Фотошопе или Paint
2. Открываем эту картинку в XnView
3. Нажимаем Файл->Сохранить rак..., выбираем формат файла ICO - Windows Icon
4. Нажимаем Сохранить.
После создания иконки, загружаем ее на сайт в корневой каталог с именем favicon.ico - именно такое имя нужно для наибольшей совместимости (некоторые браузеры проверяют наличие этого файла в корне сайта http://site.ru/favicon.ico)
Для отображения иконки, добавляем следующий код в секцию <head> ... </head> (лучше вводить полный путь к иконке):
<link rel="shortcut icon" href="http://domain.com/favicon.ico" type="image/x-icon" />Комментарии (11)
Здравствуйте полезная статья я долго ломала голову как перевести иконку в нужный формат,но у меня вопрос с использованием программы XnView у меня картинка из размера 256x256 после смены формата становится маленькая хотя размер остаётся тот же,подскажите возможно ли это как то исправить?
Вообще перед конвертированием надо ресайзить картинку в нужный размер - 16x16px.
Если Вы хотите более качественные иконки, используйте формат PNG.
Ну что то у меня не чего не получается((
Залейте картинку на какой-нибудь sendfile.su например и давайте я попробую преобразовть и описать как у меня это получилось ![]() ...
...
Вот одна из тех которая не хочет преобразовываться http://sendfile.su/515788
Вообщем-то я последовал инструкциям “Вариант 2. Использование XnView”.. Изменил разрешение на 16x16px и пересохранил в .ICO, вот результат:
http://sendfile.su/515797
Да она у меня такая же получилась,на вид она стала меньше а как её можно сделать побольше?
Просто разрешение выставить больше - например 24x24. Какое максимальное для отображения на сайте - я не знаю... Узнайте опытным путем. ![]()
Спасибо попытаюсь))
Не хрена не работает!
2 developer: что не работает?))